What is Webflow?
Webflow is an online service for visual layout design. Yes, it is a SaaS platform, that is, it provides hosting, a cloud-based site control panel, technical support, has tariff plans, allows you to connect a domain, and so on. However, the engine is noticeably different from the usual website builders with a visual editor. Formally, coding is not needed to layout web pages in designer mode. That is, you don’t have to manually write divs, classes and attributes to them. However, it is imperative that you understand HTML/CSS at least at an intermediate level, otherwise you will not understand what is happening in the system. There are no options here, this is the only way.
Using Webflow, you can collect page layouts for business card sites (business sites, portfolios, corporate sites, resumes, promos, etc.), as well as connect CMS modules for dynamically updated content, which is necessary for running blogs and stores. It is inconvenient to create large websites; this is also hampered by quantitative restrictions on the available resources on paid plans.
The audience of the system is experienced designers and beginners who want to learn the science of visual layout and design of high-quality web pages of author’s design. Also suitable for experienced client site developers. The system is not cheap, so clients must have budgets and the work must fit within them.
Designs and working with templates
Webflow is a tool for creating custom designs from scratch. All conditions have been created for this. The main one is the designer mode, which allows you to create the structure and styles of web page layouts. There is also a visual editor for quickly adding content to already created blocks. Designer mode allows you to create a design of almost any complexity, but without knowledge of HTML/CSS, little will be achieved, since the system operates with HTML objects and CSS styles to customize the appearance.
Yes, the service developers don’t lie – you don’t have to code by hand, although you can, you can insert code. Select the elements you need, combine them, assign styles and get the result. But there is a problem: to use Webflow effectively, you must understand the meaning of the elements of the above languages and their properties. In general, here you can create pages without coding, but without knowledge of it you won’t get far – you’ll have to randomly poke everything in a row, which is unlikely to lead to a good result. The editor is flexible, interesting, but only for experienced users – they will feel at home.
Webflow is a great service for designers. However, beginners will also not be bored. There are a lot of ready-made, adaptive, varied templates here. Most of them are paid, the prices are average – from $24 to $149 per piece. The quality is good, but the taste and color vary. Let’s put it this way: the ready-made templates are devoid of any obviously repeated construction principles and elements. Some things are similar, of course, but many things are different. There is a choice of templates for business cards, portfolios, stores, landing pages, corporate websites, promos and blogs. Should be enough. There are about 40 free ones. Their quality is about the same level, give or take. You can view any of them in website format or immediately in the editor in all resolutions – for PC and mobile platforms. Beginners can take a ready-made design, put their content into it using the visual editor (not to be confused with the designer mode) and get a good website. A simplified scenario that is not capable of revealing the potential of the system, but has the right to life.
Moreover, Webflow can be used as a paid (from $16/month for 10 layouts) online template editor. This is a separate tariff line (we will describe it in more detail below), the main feature of which is the ability to export the code of the created templates. Roughly speaking, you can ignore the SaaS component of the platform, creating templates for use in other systems. For WordPress, for example, yes, there are tools to convert these templates into the format of the world’s most popular CMS.
Webflow in terms of page design is a professional machine with a large margin of safety for the implementation of creativity. This is its main advantage. Something like Photoshop, but for web pages. Obviously difficult for beginners, although the interface is quite logical and conveniently built, taking into account a decent number of possibilities. Experienced layout developers/designers will master it almost completely in half an hour, leaving the analysis of the nuances until work on the next project. It will take beginners about a month to become more or less fluent in the system’s tools.
Functionality
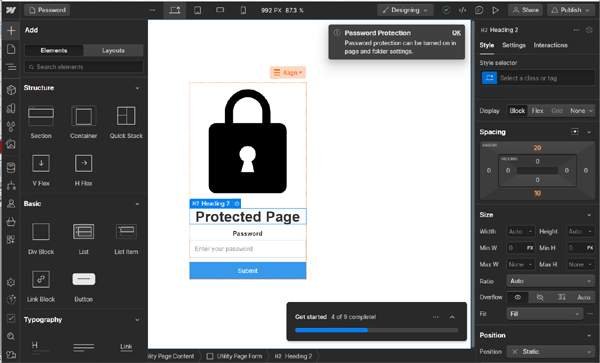
Webflow has a rather complex control panel structure. The main part is the designer mode. It is a workspace, a canvas for creating structure and designing layouts. An editor in which elements and objects are collected in the left sidebar, and style properties on the right for customizing appearance, animations, effects, interaction behavior, etc.
To create a web page layout, you need at least a passing knowledge of HTML/CSS here. The system operates with div blocks and other types of containers, each of which must be set with CSS styles. Their list is in the right sidebar, and the set may differ depending on the nature of the selected element.
For example, here you can select positioning (relative, absolute, static, fixed, sticky), configure “overflow”, “box shadows”, animations specified by the “transforms” / “transitions” attributes, cursor behavior when hovering (the “hover” attribute ) and a lot more. Yes, there are many simple and understandable properties for most people – settings for fonts, backgrounds, alignment, indents, borders, transparency, etc.

All these parameters can be adjusted with GUI switches, no manual coding required. But… If the example names above don’t mean anything, then how can you use these functions? Beginners will have to learn HTML/CSS – there are no options. Those who are already in the know will not encounter any resistance.
You can also work with element classes in the right sidebar. Let’s say you’ve designed a text block in a certain way and want to preserve the style. To do this you need to assign a class to it. You can have many of your own custom styles for quickly adding elements to the layout – 20 types of buttons, blocks with pictures, headers, etc. Just don’t get confused about their purpose/names.
In the “Element trigger” options you can set the behavior of the element when the page is loaded, scrolled, or mouse hovered. This way you can spice up your layout with timely animations, making it interactive. In general, in this editor you can create very beautiful visual compositions – there’s enough of everything if you have the appropriate skill.
Now about the elements. They are implemented in the format of widgets that are added to the page by dragging and dropping. There are no more of them than there are in decent designers with a visual editor. The difference lies in the greater range of customization options for their styles. For example, you can add a section, container, grid of blocks, columns, or a basic div block. The combinations of these rectangles with positioning settings, styles, animations can be different: layers, transparency, sizes, colors, backgrounds, visible and covered areas. In general, you can play as much as you like, each time getting new combinations of structure and style.

Other widgets include a block with links, lists, a button, various text elements, media (video, image, animation), navigation menus, a lightbox, a slider, Facebook and Twitter widgets, and a Google map. Much attention is paid to forms; there is a separate section with elements for their assembly, detailed settings.
The left sidebar also contains navigators for pages and the structure of their internal structure. All this is presented in the format of tree lists with quick access to page settings. After selecting a page or object, the editor will automatically switch focus to it, and the styles and other settings available for it will appear in the right sidebar. In general, navigation through project layouts is simple and convenient.
You can customize the display of guide lines and highlight the outlines of individual elements, which will simplify the work on complex layouts. There is also an X-Ray mode, which dims the colors to a black and white palette and clearly shows the structure of each section – blocks, containers, buttons, menus, icons. Everything is visible at a glance, a convenient thing.
Using the “CSS Preview” function (located in the left corner under the question mark) you can view the object’s styling code. To do this, drag a button, text or other element into the window, and a list of styles will appear there. You can’t edit, just look. Does not work with sections and blocks, only with small elements. By the way, you can drag and drop elements for viewing directly from the navigator, which is convenient.
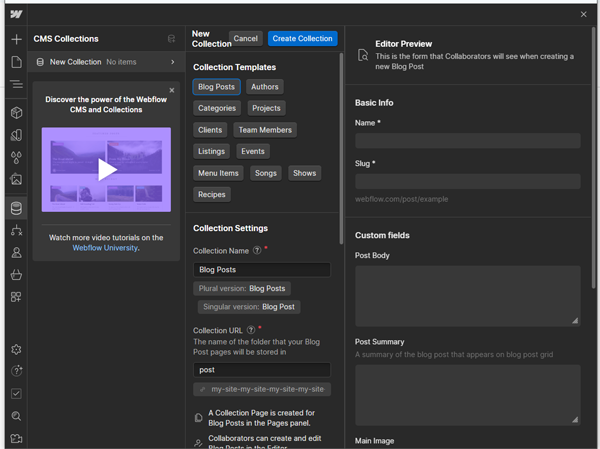
Webflow is best used for creating static pages – landing pages and business cards (company website, portfolio, promo, resume, etc.). However, the system contains tools for operations with dynamic content. Here it is called “CMS Collections”. Its use allows you to design full-fledged online stores and blogs.
Blog Features
The functioning of the Webflow blog is also tied to the use of CMS Collections. You can manually add a collection with a specific set of properties (fields) for display: text, picture, video, link, email, phone, date, color, switch, file, drop-down list, etc. There are also template structures such as recipes, customer cards , events and more. By adding, for example, a recipe template and selecting the number of positions, you will receive a database with publications of the same type from the selected set of fields (record template). Then you can fill it with the necessary content.

A blog works on the same principle: you create or take a ready-made post structure template (that’s called blog posts), and then create posts based on it, adding texts, pictures, videos, etc. to the templates. After adding this type of dynamic posts, a blog page will be created automatically. If the template does not provide for its presence, then it will be empty – you will have to design the appearance of the blog feed from scratch.
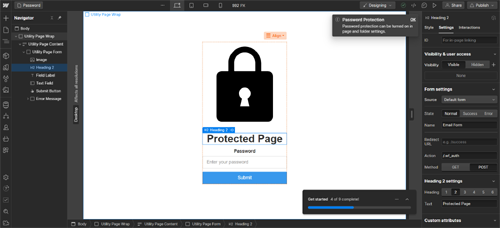
The number of posts is limited by the package of dynamic elements available for publication and depends on the selected tariff. Everything you need is here: setting up the structure of individual posts, the layout for their display, SEO, the ability to insert your own code, a password to enter the blog, adding an RSS feed and optimizing post thumbnails for display in Open Graph.
In designer mode you can add posts, but there is no proper text editor to customize the formatting. But it is available in the WYSIWYG editor (Editor button in the upper left corner). You need to select “Collections” in the footer, and then “Blog Posts”. Here the interface is nicer and allows you to add images, lists, videos and your own code, but only on paid plans. You can edit store products in the same way.
The blog does not have a deferred publication, but there are drafts, as well as the ability to add a post to the feed recommended to visitors. Overall, the functionality of the blog is average. It can serve not only as an addition to a business card or store, but as an independent type of website. Much depends on the level of design – a high level of skill will allow you to create a blog that is extremely attractive to the target audience.
Optimization (SEO) and promotion
Webflow allows you to create responsive, well-optimized websites. The system generates fairly clean code and pages load quickly. SEO settings are standard: meta tags, indexing adjustment, redirects, editing sitemap.xml/robots.txt, markup for Open Graph. All this applies to static pages, blog materials, and store products. There are SEO settings everywhere.
Integration with social networks, access to the system API, Webhooks – everything is there and working. All new projects are temporarily published on subdomains of the sitename.webflow.io format, then you can add your domain after paying for the tariff. There are no problems with the integration of analytics services and statistics collection – everything is possible through code. In general, Webflow is good with search engine optimization, all the necessary features are available.
Price policy
With a free Webflow account, you can create 2 projects and publish them on a subdomain. You won’t be able to download template code, get advanced editor/settings features, add your domain, code to pages, and much more without paying for a tariff plan. That is, the Free version of the service is only suitable for familiarization before purchase and training for beginners.
Webflow is a professional tool, but it’s far from cheap. There are 2 tariff lines here. The first involves publishing sites on hosting (designer format), the second is aimed at designers and allows you to export the code of the resulting templates. There are also team tariff plans for design studios.
So, Webflow is an extremely expensive designer or not the cheapest online editor for template layout. It depends on what you need it for. Obviously, the system’s audience is professional designers, whose services cost accordingly. Their clients are also difficult. Therefore, the prices are suitable for such an audience. The system is strictly contraindicated for beginners to create their first website due to its complexity and high cost.

